-
컴퓨터 그래픽스 7장 - 래스터라이저 -Computer Graphics 2024. 4. 29. 21:08

rasterizer: 하드웨어 래스터라이저의 작업 순서
Clipping -> Perspective division -> Back-face culling -> Viewport transform -> Scan conversion
Clipping
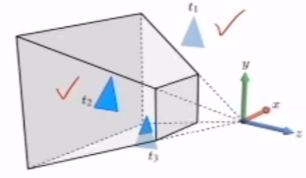
View Frustum

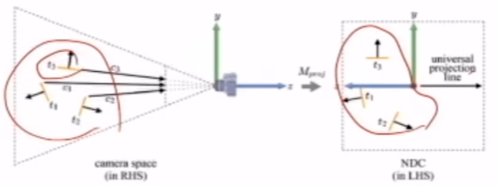
t3의 경우 View Frustum에 걸친 부분이 있어 안 보이는 부분을 잘라 줌 Perspective division (원근법으로 나누기)

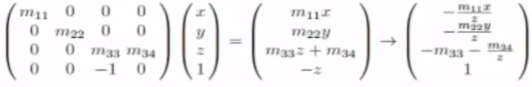
네 번째 행이 { 0, 0, -1, 0 }인 것이 특이함

{ x, y, z, 1 }은 Camera space에서의 position 
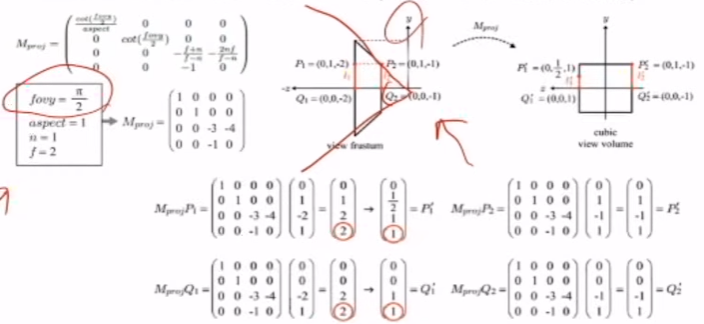
w 크기로 나누어 원근법을 구현할 수 있음
하드웨어가 다 해 주기 때문에 그냥 이해만 하고 넘어가면 됨
Back-face Culling


카메라에 보이지 않는 삼각형(back face)은 culling 해야 함 (골라내서 버린다)
선분 하나로만 보이는 삼각형(edge-on face)은 c3와 n3의 내적이 0이면 수직이므로 알아낼 수 있음

z를 무시하고 x, y축만 고려함 -> xy 좌표계로 투영했을 때 반시계 방향이면 front face, 시계 방향이면 back face

양수면 front face, 음수면 back face, 0이면 edge-on face 투명한 구체를 렌더링할 경우, back face 또한 보여야 함.
glEnable(GL_CULL_FACE)로 컬링 기능 활성화 함수를 호출해야 함
glCULLFace()를 통해 GL_FRONT, GL_BACK, GL_FRONT_AND_BACK으로 날릴 face 종류를 정할 수 있음
- default는 GL_BACK
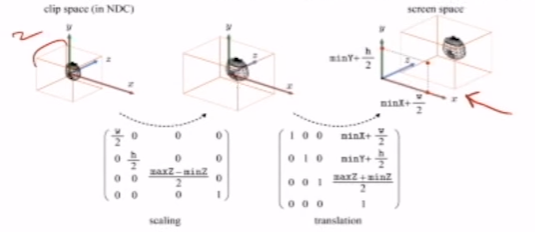
Viewport transform
컴퓨터 스크린의 윈도우는 window space, screen space라고도 불리며 LHS임


// 뷰포트 사이즈 지정 void glViewport(GLint minX, GLint minY, GLsizeiw, GLsizei h) // depth 사이즈 지정 void glDepthRangef(GLclampf minZ, GLclampf maxZ)NDC: (0, 0, 0) 좌표에서 어느 방향으로든 1의 크기를 가지는 정육면체

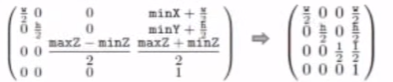
NDC(2*2*2) 안의 오브젝트를 screen space(픽셀)로 바꾼다 웬만한 애플리케이션의 경우, minZ와 maxZ는 0과 1, minX와 minY는 0이므로 아래 식으로 단순화 가능하다

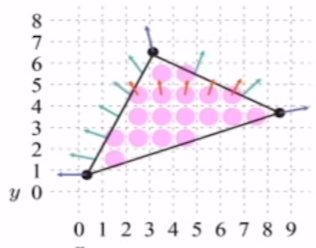
Scan Conversion
Bilinear interpolation - 선분을 따라 보간, 이후 스캔 라인을 따라 보간으로 2회 수행
하드웨어가 다 해 준다 ^^

Normal Interpolation 각 픽셀의 위치마다 normal, texturecoordinate가 보간되어 있음. 이를 가리켜 fragment라고 함
'Computer Graphics' 카테고리의 다른 글
컴퓨터 그래픽스 9장 - 라이팅- (2) 2024.05.04 컴퓨터 그래픽스 8장 - 이미지 텍스처링 - (0) 2024.05.04 컴퓨터그래픽스 6장 - OpenGL ES와 셰이더 - (2) 2024.04.29 컴퓨터 그래픽스 5장 - 정점 처리(Vertex Processing) - (1) 2024.04.29 컴퓨터 그래픽스 4장 - 좌표계와 변환 - (2) 2024.04.27